Crea tu perfil en GitHub con estos consejos
¿Sabes que puedes personalizar tu perfil de GitHub? Recientemente he personalizado mi perfil de GitHub para hacerlo más atractivo e informativo.
Os voy a compartir algunos consejos que he aprendido realizando esta modificación a mi perfil. Espero que estos consejos de utilidad y te animes a personalizar tu perfil para hacerlo más personal.
A continuación os muestro el aspecto final del perfil de GitHub que crearemos en este artículo.
Dividiremos la realización del perfil en varias secciones y os agregaré contenidos en cada sección para que vosotros podáis realizarlo a vuestro gusto. El color del fondo cambiará segun la configuración del tema que tengáis en Github.
📍Crear perfil README
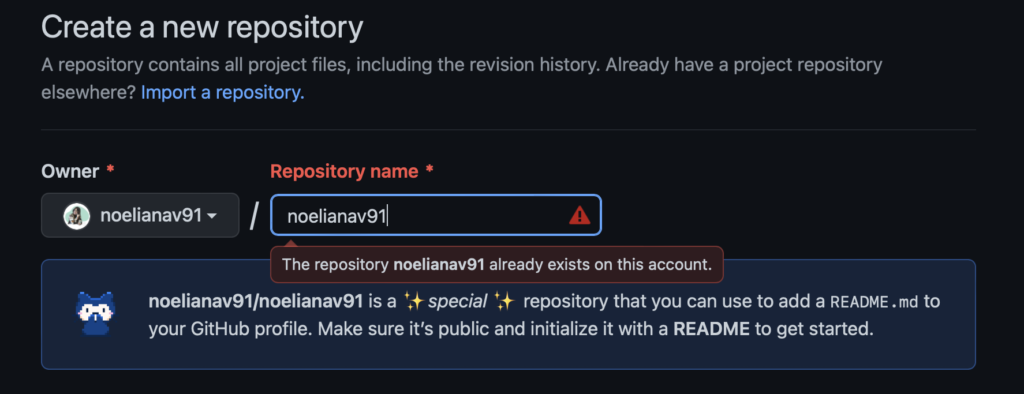
En primer lugar vamos a entender cómo funciona la personalización del perfil. Para eso tenemos que crear un repositorio con nuestro mismo nombre de usuario.
✅ Para poder crear este repositorio tenemos que irnos al símbolo + al lado de nuestra foto de perfil ubicado en la parte derecha y seleccionar New repository.





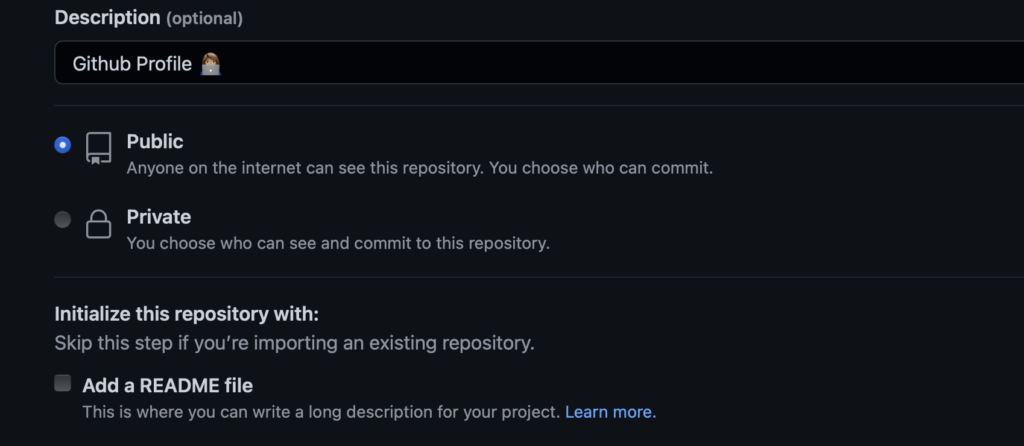
Tienes que marcar el añadir README file a tu repositorio puesto que será ahí donde desarrolles tu perfil. Una vez seleccionado ya puedes darle click a crear repositorio.

¡Enhorabuena! Ya has creado tu repositorio especial en Github y ahora comienza la parte más divertida.
Para usar el editor de archivos de GitHub, abra README.md y haga click en el icono Editar este archivo (es un icono de lápiz) que se encuentra en la parte superior derecha de la página.
 Agregamos banner e insignias al archivo
Agregamos banner e insignias al archivo
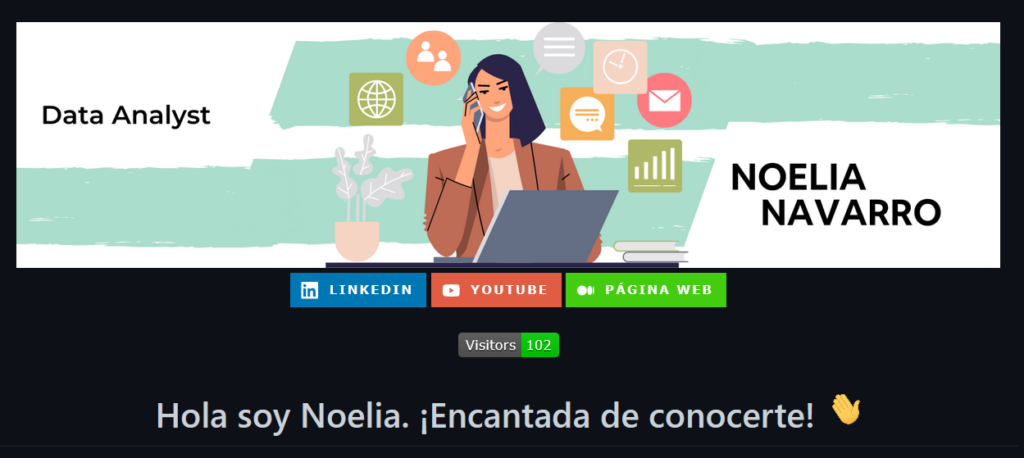
En esta sección realizaremos los pasos para que nuestro perfil de GitHub quede así.

En mi perfil tengo insertado un banner. Este banner lo he creado con Canva con las medidas 1584×396. si os resulta más sencillo podéis buscarlo en Canva por «banner LinkedIn» y obtendrás un banner con las medidas apropieadas para insertarlo en README.
Una vez que has creado tu banner tendrás que cargar la imagen dentro del repositorio para poder insertarla.
Añadiremos este enlace en nuestro archivo a una img etiqueta HTML que nos ayudará a especificar el ancho de la imagen.
En el editor de archivos de GitHub, reemplaza en tu archivo README el contneido del archivo con el siguiente código.
<div id="header" align="center">
<img decoding="async" src="https://github.com/noelianav91/noelianav91/blob/main/Banner%20Github.png" width="800"/>
</div>
El src es un atributo donde va alojada la dirección URL de nuestro banner que hemos copiado en el paso anterior. Dado que necesitamos que el contenido esté alineado al centro, hemos envuelto la imagen en una div etiqueta HTML con elatributo align="center".
A continuación vamos agregar las insignias que tenemos de bajo de nuestro banner con nuestras redes sociales. Cuando haces click en cualquiera de ellas te redireccionará a las web que hayas insertado.
Puedes agregar insignias de diferentes sitios web como Instagram, TikTok, Facebook, Twitter etc. En mi caso he añadido tres: Linkedin, Youtube y mi portfolio.
Las insignias las he obtenido de Shield.io y para vincularlas he usado esta estructura de sintaxis Markdown: [](<hyperlink>
[](https://www.linkedin.com/in/noelianav/)
[](https://www.youtube.com/channel/UCr6HdsNDgddt6rDGDdNaIpA)
[](https://www.noelia-navarro.com/)

Las insignias de Shields son extremadamente flexibles y se pueden personalizar a nuestro gusto.
Por último he insertado una insignia de contador de visitas de perfil. Este contador nos cuenta el número de visitas que recibe nuestro perfil de GitHub. En esta ocasión utilizaremos un proyecto de código abierto. Podéis encontrar toda la documentación en el siguiente link. Lo vamos a insertar de manera similar a como hemos insertado nuestro banner. Para poder insertar el tuyo tendrás que cambiar mi nombre de usuario por el tuyo.
<div id="badges" align="center">
<img decoding="async" src="https://visitor-badge-reloaded.herokuapp.com/badge?page_id=noelianav91.noelianav91&color=00cf00" alt=""/>
La última parte de nuestra sección es un texto con una mano saludando en forma de GIF, Este GIF lo he obtenido de Giphy y lo podemos encontrar en este link.
Para insertarlo tienes que agregar el siguiente código a tu archivo README después de la etiqueta <img> del código de contador de visitas.
<h1>
Hola soy Noelia. ¡Encantada de conocerte!
<img decoding="async" src="https://media.giphy.com/media/hvRJCLFzcasrR4ia7z/giphy.gif" width="30px"/>
</h1>
 Sección sobre mí
Sección sobre mí
En esta sección tenemos que hacer una breve descripción de quién somos y a qué nos dedicamos o nos gustaría dedicarnos.
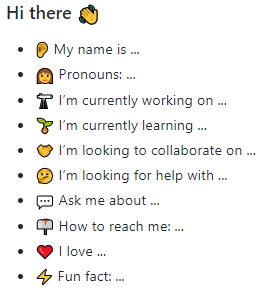
Github nos muestra en el README un ejemplo por si no sabemos por dónde empezar.
### Hi there 👋
* 👂 My name is ...
* 👩 Pronouns: ...
* 🔭 I’m currently working on ...
* 🌱 I’m currently learning ...
* 🤝 I’m looking to collaborate on ...
* 🤔 I’m looking for help with ...
* 💬 Ask me about ...
* 📫 How to reach me: ...
* ❤️ I love ...
* ⚡ Fun fact: ...

En primer lugar tenemos que tener en cuenta que para poder modificar nuestro archivo README tenemos que conocer la sintaxis de markdown que es el lenguaje que se utiliza.
Una de las páginas que me ha servido para entender esta sintaxis la puedes encontrar en este link.
Para hacer la separación desde el contador de visitas a la nueva sección sobre mí añadiremos —,se trata de una regla horizontal donde nos agrega una línea en blanco entre ambas secciones.
---
<div id="header" align="left">
### :woman_technologist: Sobre mí :
Para poder centrar el texto utilizzamos la misma línea utilizada anteriormente pero esta vez con left.
El código que he utilizado para el emoji es :woman_technologist: si lo que quieres es la versión masculina solo tendrás que insertar este otro código :man_technologist:
Si quieres otro tipo de emojis y sus códigos abreviados para poder insertarlos en tu archivo te dejo el link del repositorio de Github donde se encuentran.
En la siguiente línea he añadido una pequeña introducción mía.
Apasionada de la tecnología y disfrutando de una transición laboral al Data Analytics <img decoding="async" src="https://media.giphy.com/media/WUlplcMpOCEmTGBtBW/giphy.gif" width="30">
Para poder insertar una lista usaremos la sintaxis * y agregaremos también un código abreviado del emoji que más nos guste y que puedes encontrar en el link dado anteriormente. Además también he agregado nuevamente mi perfil de Linkedïn para que me puedan contactar desde ahí y solo tendrás que cambiar la URL por la de tu perfil.
* :telescope: Actualmente estoy trabajando en el departamento de compras de una empresa retail de alimentación pero necesito nuevos retos :muscle:
* :seedling: Estoy estudiando :blue_book: y practicando :computer: lenguaje SQL y Python, sin dejar de lado las increíbles herramientas de Microsoft.
* :heartbeat: Me encanta descubrir nuevas formas de automatizar mi trabajo
* :mailbox: ¿Quieres contactar conmigo? [](https://www.linkedin.com/in/noelianav/)
Así quedaría nuestra sección sobre mí.

Si no os animáis a crearlo también disponéis de esta web donde
podrás encontrar un generador muy completo donde solo tienes que
rellenar los datos y te creará la información que tienes que copiar y
pegar en tu archivo README.
 Lenguajes y herramientas
Lenguajes y herramientas
En esta sección he añadido las herramientas que conozco utilizando el ejemplo anterior de la sección sobre mí.
Para el encabezado hemos utilizado el siguiente código:
---
### :hammer_and_wrench: Lenguajes y herramientas :
Ahora agregaremos las insignias que representen las tecnologías y habilidades que conocemos. Los puedes obtener a través de Shields como o bien puedes tomar logotipos gratuitos de muchos lenguajes y herramientas que encontrarás en el repositorio de Devlcons GitHub.
<div id="header" align="left">
<img decoding="async" src="https://img.shields.io/badge/Python-3776AB?style=for-the-badge&logo=python&logoColor=white" alt="python"/>
</a>
<img decoding="async" src="https://img.shields.io/badge/MySQL-6DB33F?style=for-the-badge&logo=mysql&logoColor=white" alt="mysql"/>
</a>
<img decoding="async" src="https://img.shields.io/badge/Microsoft_Excel-217346?style=for-the-badge&logo=microsoft-excel&logoColor=white" alt="excel"/>
</a>
<img decoding="async" src="https://img.shields.io/badge/Power_BI-FFBE00?style=for-the-badge&logo=Power-BI&logoColor=white" alt="powerbi"/>
</a>
</div>
Nuestra sección de lenguajes y herramientas nos quedará así:

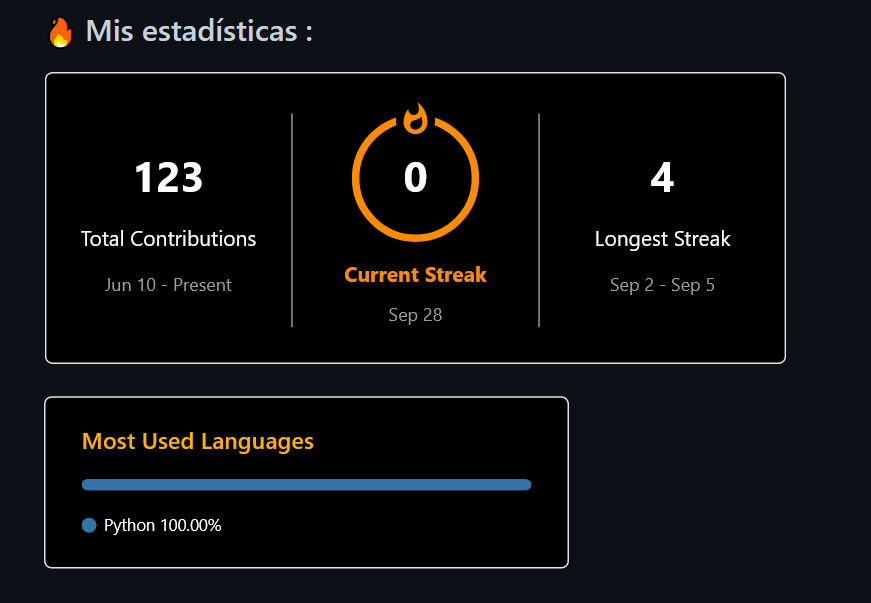
 Mis estadísticas
Mis estadísticas
Las estadísticas de esta sección se basan solo en los repositorios que tengas públicos. Para realizar esta sección tenemos multitud de códigos en abierto donde nos ofrecen diferentes estadísticas sobre nuestro perfil.
En mi perfil en concreto he utilizado dos tipos de estádisticas que te muestro en la siguiente imagen.

En primer lugar al igual que hemos realizado en las anteriores secciones vamos agregar nuestro encabezado.
---
### :hammer_and_wrench: Lenguajes y herramientas :
El primer proyecto de código abierto que he insertado en mi perfil de GitHub es GitHub Streak Stats. En este proyecto podemos observar las siguientes estadísticas.



Para poder insertar la estadísticas tendrás que hacerlo a través del siguiente código.
[](https://git.io/streak-stats)
Para que este código te funcione en tu perfil tendrás que cambiar el nombre de usuario por el tuyo.
El siguiente proyecto que he insertado en mi perfil lo puedes encontrar en el repositorio de un usuario en GitHub Readme Stats de Anurag Hazra.
Para mi perfil solo he utilizado el código donde nos dice cuál es el idioma más utilizado en mi GitHub. Si quieres obtener otro tipo de estadísiticas puedes consultar la documentación dentro del repositorio de Anurag Hazra.
Os muestro el código para insertarlo donde solo tendréis que cambiar mi nombre de usuario por el vuestro.
[](https://github.com/anuraghazra/github-readme-stats)
Ahora solo tendrás que guardar los cambios y tendrás tu perfil creado.
¡Disfrútalo!
Y ya sabes, si te ha resultado útil esta información ayudame compartiéndola en tu red social favorita.
Greetings! Very helpful advice in this particular article! It is the little changes which will make the most important changes. Thanks a lot for sharing! racing uk stream