Cuando inicias tu camino en el mundo de la ciencia de datos y se te pasan por la cabeza cientos de preguntas, ¿cómo empezar si no tengo experiencia?, ¿cómo demuestro mis informes en Power BI?, ¿cómo demuestro que manejo Python?.
Tener presencia online te ayudará a conseguir tus objetivos y ha demostrar tus habilidades a los recruiters. En este artículo te mostrare como yo sin conocimientos en diseño de web ni experiencia en WordPress creé mi propio portfolio.
Diseñar la estructura de tu portfolio
Lo primero es pensar en cómo quieres que sea tu portfolio. No nos podemos poner a diseñar a lo loco sin tener claro lo que quieres hacer y cómo lo vas hacer.
Lo primero que hice al tener claro que quería realizar mi portfolio fue buscar ideas en Google, Youtube. Busqué otras web personales para tener claro qué se podía hacer y cómo estructuraban sus webs. Cogí papel y empecé a imaginar cómo sería la mía.
Buscar los colores y el logotipo
Tienes que decidir que aspecto estético tendrá tu porfolio recuerda que lo ideal es tener máximo dos o tres colores, en mi caso elegí el color blanco, negro y verde.
En mi perfil de linkedin realicé una publicación sobre 8 herramientas de color que te ayudarán en elegir la paleta de color para tu web. Os comparto las imágenes.








Una vez que ya tenemos la paleta de color elegida tenemos que pensar en el logo qué vamos a utilizar. Al principio diseñé un logo que no he utilizado en mi portfolio pero que sí reincorporé a mis publicaciones en Linkedin.
La web que utilicé para crearlo fué TailorBrands. Esta web es de pago, aunque obtendréis imagen de vuestro logo.
Otra opción para crear tu propio logo la puedes encontrar en Canva.
Estructura
Esta es una de las partes fundamentales a la hora de crear tu portfolio. Tener claro que secciones vas a incluir. Cada una de estas secciones serán páginas web que tendrás que diseñar una a una.
Esto te evitará crear secciones innecesarias y nombrarlas de una forma coherente para que el visitante pueda encontrar con rápidez lo que busca.
En mi caso tenía claro que mi web tenía que tener la siguiente estructura:





Contenidos
Antes de empezar a diseñar tu web tendrás que pensar en como redactar el contenido de tu web.Hay que pensar bien que vas a poner en cada una de las páginas para evitar el «relleno» de texto innecesario. Te comparto un artículo donde detallan algunos consejos para tener un correcto posicionamiento SEO.
Diseño
Después de tener una idea clara de lo que queremos hacer y de como lo vamos hacer solo nos queda pensar en el diseño que tendrá nuestra web.
En WordPress para diseñar una web se utilizan themes o lo que es lo mismo: plantillas de diseño para WordPress. Con un theme tendrás la configuración necesaria que necesita tu web como el tipo de letra, el tamaño de los encabezados y del texto del párrafo, una estructura.
En definitiva es la plantilla que necesitarás para tener estructurado el contenido en tu web. WordPress nos da la posibilidad de obtener plantillas gratis o de pago. En mi caso utilicé una plantilla gratis llamada OceanWP.
Hosting y dominio
Y te preguntarás, ¿por qué has empezado por el diseño, contenido, colores de la web sin tener un dominio?
Por que yo cometí el error de primero comprar el dominio y el hosting y luego empezar a formar la web sin conocer nada de lo anterior. Hice y deshice hasta que logré lo que tengo ahora.
Uno de los tutoriales que más me ayudaron y que ví varias veces, fué el de Darrel Wilson. En este tutorial te explica el paso a paso de crear tu portfolio en WordPress.
Para el dominio y hosting utilicé hostinger, me pareció bastante económica para empezar y cuando he tenido cualquier tipo de problema he obtenido respuesta en del servicio de atención al cliente en minutos.
Una vez que ya tienes comprado tu dominio y tu hosting tendrás que instalar WordPress, en apenas unos clicks lo tendrás.

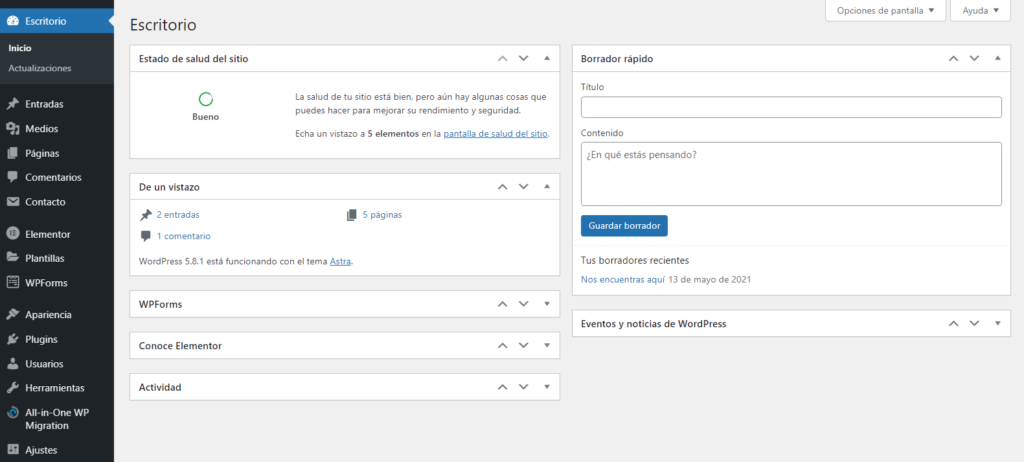
Este será el menú que encontrarás cuando inicies por primera vez en WordPress.
Es fácil e intuitivo no te agobies 
Lo primero que tienes que hacer es revisar los ajustes donde encontrarás 6 subgrupos.





En los demás subgrupos no realicé ningún cambio y los dejé con su configuración predeterminada.
Plugins
Se recomienda no instalar demasiados plugins ya que pueden perjudicar el rendimiento de nuestra web pero existe una serie de plugins que son totalmente necesarios.
Estos son los plugins que yo tengo instalados en mi web:









No olvides que lo más importante cuando estás empezando con tu portfolio es el networking.
Vivimos en una sociedad donde cada vez hay más gente preparada, con más máster, con más idiomas y tú tienes que demostrar entre toda esa gente que eres diferente y que mereces una oportunidad, ¿no crees que merece la pena mejorar tu marca personal?
Y ya sabes, si te ha resultado útil esta información ayudame compartiéndola en tu red social favorita.